I was asked last week to provide some good examples of embedded licences in OERs. I’m pleased to do that (with the proviso that this is just my personal opinion of “good”) since it makes a change from carping about how some of the outputs of the UKOER programme demonstrate a neglect of seemingly obvious points about self-description. For example anyone who gets hold of a copy of the resource would want see that it is an OER, so it seems obvious that the Creative Commons licence should be clearly displayed on the resource; they would also want to see something about who created, owned or published the resource, partly to comply with the attribution condition of Creative Commons licences but also to conform with good academic and information literacy practice around provenance and citation. With few exceptions, the machine readable metadata hidden in the OERs’ files (such as MS Office file properties, id3 tags, EXIF etc.) are an irremediable mess, especially for licence and attribution information which cannot on the whole created automatically, and so are generally ignored. Also, the metadata stored in a content management system such as a repository and displayed on the landing page for the resource are not relevant when the resource is copied and used in some other system. So what I’m looking at here is human readable information about licence and attribution that travels with the resource when it is copied. Different approaches are required for different resource types, so I’ll take them in turn.
Text, e.g. office documents, MS Word, Powerpoint, PDF
Pretty simple really, you can have a title section with the name of resource creator and a footer with the copyright and licensing information. You can also have a more extensive “credits” page at the end of the document. Running page headers and footers work well if you think that people might take just a few pages rather than the whole document.
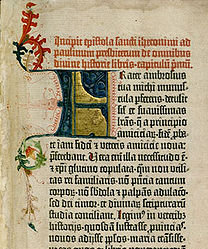
Example text OER with attribution and licence information. Note that the licence statement and logo link to the legal deed on the Creative Commons website.
Example OER powerpoint with licence and attribution information. Note how the final slide gives licence and attribution information of third party resources used.
Web pages
Basically a special case of a text document, the attribution and licence information can be included in a title or footer section, scroll down to the bottom of this page to see an example. For HTML there is a good case for making this information machine readable by wrapping the information in microdata or RDFa tags. Plugins exist for many web content management systems to do this, and the Creative Commons licensing generator will produce an HTML snippet that includes such tags.
Images
Really the only option for putting the essentially textual information about licence and attribution into an image is to add it as a bar to the image. The Attribute Images and related projects at Nottingham have been doing good work on automating this.
Audio
A spoken introduction can provide the information required. BBC podcasts give good examples, though they are not OERs; also the introduction to the video below works as audio.
Video
An introductory screen or credits at the end (with optional voice over) can provide the required information. See for example this video from MIT OCW (be sure to skip to the end to see credits to third party resources used).
Podcasts (and other RSS feeds)

As well as having <copyright> and <creativeCommons:license> tags in the RSS feed at channel and item level, Oxford Universities OER podcasts use an image for the channel that includes the creative commons logo. This is useful because the image is displayed by many feed readers and podcast applications. Of course the recordings should have licence information in them just as any other audio or video OER.