I recently ran a JISC CETIS event on mobile technology at the University of Bolton and, it seemed to me, to be rather successful. Of course the day was packed, we ran over time and my session on AR at the end of the day was rushed and sketchy…but it nicely lines up some more focused future events.
First of all, the presentations from the day are available on our wiki at http://wiki.cetis.org.uk/Mobile_Tech_Meeting_15th_June_2010
Throughout the day we highlighted some of the key challenges, issues and general questions that attendees shared in this space…
Feasibility of supporting massive variety of devices, software, etc
With a huge variety (around 350) of the mixture between devices, manufacturers, families and platforms, how does an institution deliver to mobile while having to focus on the all-important issue of inclusion? Apps are the flavour of the day right now with the runaway success of Apple’s App Store leading to competing providers to follow suit and push development along the native app path. However, with the advent of HTML5 and CSS3 now giving web developers far more power to create engaging and powerful web applications, along with new frameworks that harness these and JavaScript allowing the use of APIs that can tap into the native functionality of devices such as Geolocation – now we can have a fairer and more balanced discussion about “Apps v. Web”. You can read more about these frameworks at http://www.webmonkey.com/2010/06/new-frameworks-give-mobile-web-apps-a-boost/
Who supports the use of mobile in institutions?
There are 2 main parties to think about here – Preparing staff within institutions & the support for students (perhaps through induction processes). Now, assuming this would involve different departments and that these should (ideally) have a dialogue with each other…who supports the supporters?
Integration with existing systems: VLE, PLE, eP…
This ties in – for me at least – with the discussion around the Distributed Learning Environment & the widgets work that CETIS is heavily engaged in. The mobile device seems such an obvious part of a learner’s “PLE” (as in, it’s personal) that this area is ideal for focusing on the overlap and connectivity between institutionally controlled systems and the tools and services that learners use. Also, the provision of data from institutional services to mobile devices. Can I get a map of where I am on the campus? Can I see if there’s an available room nearby and book it, check my timetable or search the library?
Personal & Professional
This is an interesting one for me and it also links to the PLE area (in the way I think about it anyway). Increasingly, the ubiquity and all-round saturation of technology in so many parts of all our lives is leading to this blurring between work and private/personal life. As professionals we face these questions and for some of us, our whole use of technology has almost completely broken down the lines between the two. The things I do at work are the things I am interested in outside of work too, so I’ll find myself twittering and posting facebook links at any time, anywhere. But is this the same for learners? Also, context and location is hugely important. The use of mobile devices enables you to capture photographs, video, blog, twitter…whatever…from wherever you are (yes, assuming connection, etc), so what are the ethical issues?
Business Case
Now, this seemed to get the most nodding of heads. How do we make the business case to our institutions for the need to engage with mobile technology and focus some development? Do we assume it is want the learners want or is it something that we think is important and growing and soon-to-be all pervasive? How can mobile learning improve learning in general? Is there a case for it? Where does the focus get placed and (!!) the money go toward?
Can the pedagogy map to the affordances given to us by the technology available? Two of the presentations on the day covered work in Geography field students and assessment in healthcare practices. I think it’s easy to to see how these areas are prime for the enabling and enhancing of in-the-workplace/field activities that mobile devices and their functionality providebut… Is mobile tech from an institutional, learning delivery sense, not really applicable or practical for all?
Lots and lots of questions.
One thing I’m sure of is that the mobile tech area is currently the most fast moving (almost dizzyingly so) and exciting areas around in educational technology at the moment. The opportunities that such increasingly affordable and powerful technology, always on, always connected are handing to so many of us are changing the shape of the learning landscape. Institutions need to get a handle on this, otherwise they’ll be quickly left behind…but I know, it’s not a simple issue.
Oh and yes, I know I said above that this tech is with “many of us”. I’ve not forgotten the very important aspect of inclusion, in all its forms. But I think I’ll leave you with this blog post from one of our speakers at the event, Dr. Richard Hall (DMU) - Inclusion, social relations and theory: issues in mobile learning
http://www.learnex.dmu.ac.uk/2010/06/inclusion-social-relations-and-theory-issues-in-mobile-learning/
![]()





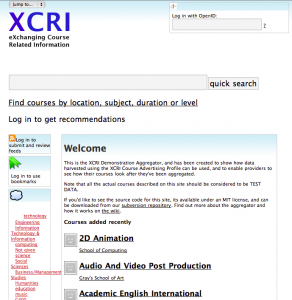
 A couple of key tools were developed by the support project to assist implementers of XCRI. An aggregator engine was setup and maintained by the project and is demonstrated at
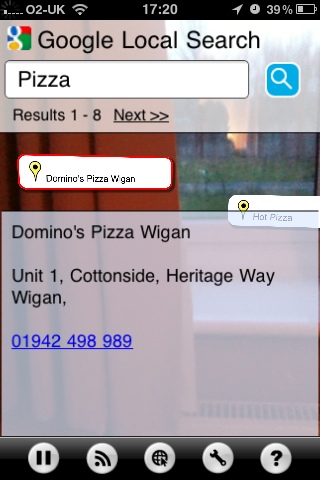
A couple of key tools were developed by the support project to assist implementers of XCRI. An aggregator engine was setup and maintained by the project and is demonstrated at  Yes folks, by now many of you will be aware of this growing buzz around the rather snazzy and futuristic sounding ‘Augmented Reality’ (AR). The headlines are growing, the clamour is getting more excitable by the day and even though it’s only really hit the public consciousness relatively recently, I don’t think we’re far away from that glorious, early-doors hype bubble popping to the sounds of “well…there’s not many apps!”, “is it just for restaurants and tube stations?” and “it’s not a game-changer, it’s a fad!”. For that last one just look at the James Cameron’s Avatar 3D story (and nobody’s even seen it yet!)
Yes folks, by now many of you will be aware of this growing buzz around the rather snazzy and futuristic sounding ‘Augmented Reality’ (AR). The headlines are growing, the clamour is getting more excitable by the day and even though it’s only really hit the public consciousness relatively recently, I don’t think we’re far away from that glorious, early-doors hype bubble popping to the sounds of “well…there’s not many apps!”, “is it just for restaurants and tube stations?” and “it’s not a game-changer, it’s a fad!”. For that last one just look at the James Cameron’s Avatar 3D story (and nobody’s even seen it yet!)