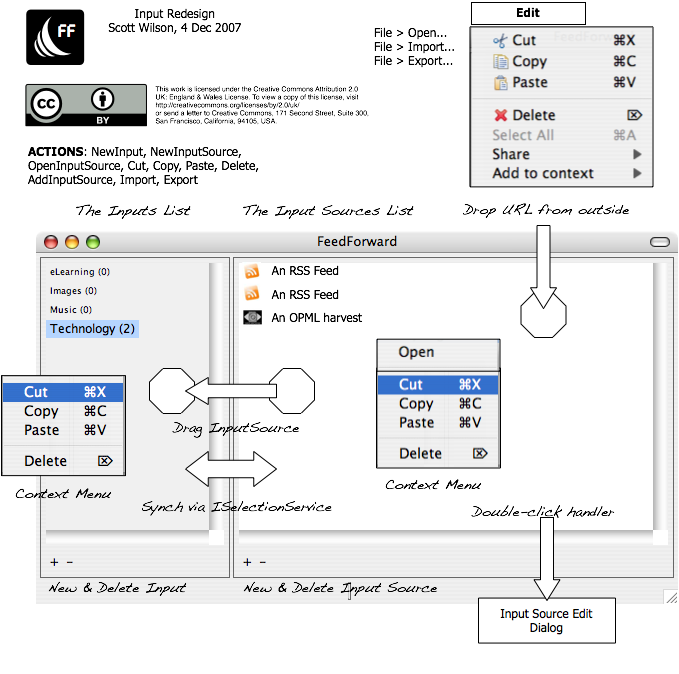
We’ve redesigned the inputs window, which is where users configure the “Inputs”, which are groups of feeds and other services (mail, OAI, SRU etc). This has to deal with a lot of complexity, and the UI was getting a bit claustrophobic. So here’s the new design:
Category Archives: artefacts
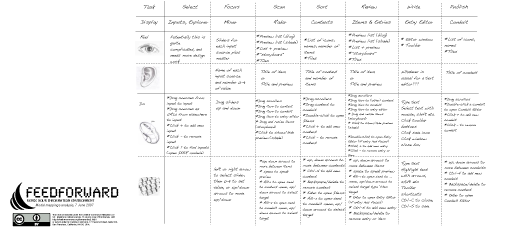
Modal Mappings
As part of the design phase I produced a map of the modes of interaction in the various application components – this again is inspired by the approach to design used by Bill Verplank.
This map takes four modes into account:
1. Feel: split into seeing and hearing
2. Do: split into mouse and keyboard
See it here (click for full version):
One thing this does is develop a feel for the different modes of access.
Actually implementing these modes is very difficult in today’s applications as things like keyboard and text-to-speech are platform-specific. So seeing the full keyboard and speech experience will have to wait until M2 at the earliest.
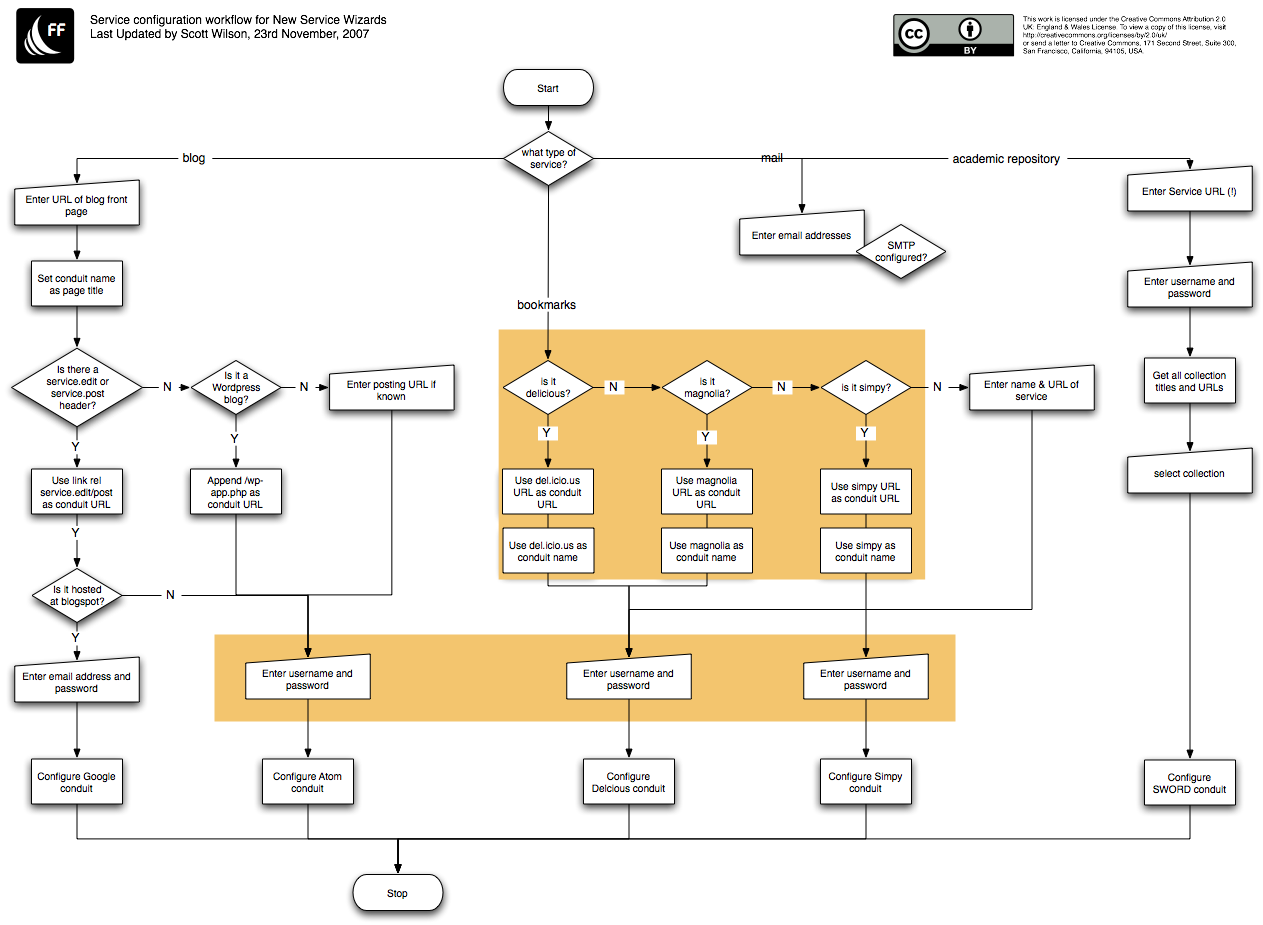
Service creation workflow
Navigating the maze of options you need to sort out for various services is quite a challenge. I’ve had to create a flowchart to keep track.
(Note SWORD is on here – I’ve got that basically working now, but its not for Release 1 as I really need to sort out dependencies as they overlap with those for other Atom code I use.)
Conduits wireframe
This is the original wireframe for the Conduits plugin:
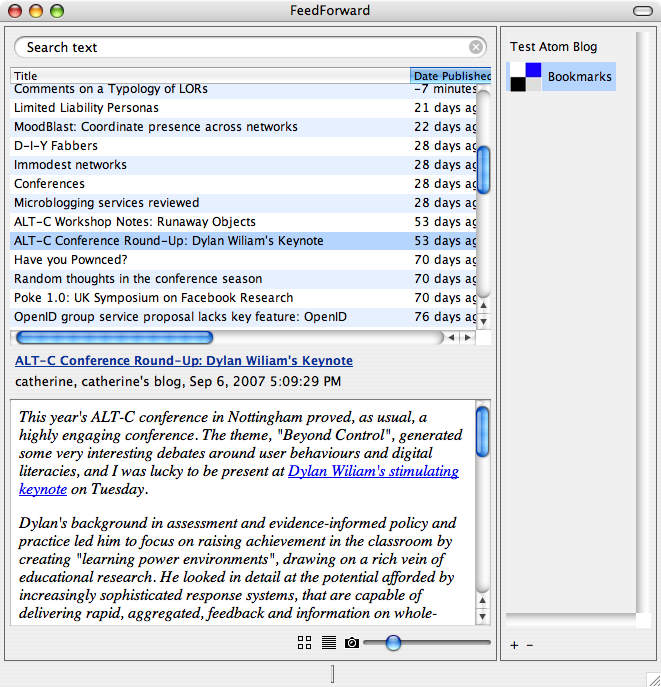
Implementing conduits (services)
I’ve just implemented the Conduits plugin, which is what provides things like services for publishing items to blogs, social bookmarking services, repositories, citation services (etc). Its not much to look at, but it does basically follow the design wireframes. In the image below, the Radar plugin is the panel on the left; the Conduits are on the right:
The plugin drag-and-drop model uses standard URLs, so there is an interesting side-effect: you can just drag any URL from any application onto the services in FF, and it will publish them to the service. So, you can actually just use the Conduits plugin as a standalone publishing “droplet”, like so:
So far I’ve ported the del.icio.us and APP conduits from Plex, our earlier prototype system.
How Zoe uses FF
Another persona. Zoe has a very different way of using FF, and some different types of scenarios and requirements result from this.
Design overview
Our initial analysis approach is inspired by that of Bill Verplank. Here’s one of the artefacts of this approach – a high-level overview of the design and the design artefacts.