I spent part of last week at the EuroSakai Conference in Amsterdam. I haven’t really had any involvement with Sakai, and to be honest, I’ve tended to think of it as a something slightly peripheral (probably due to its low update in the UK) and dominated by the US – a sort of “it happens over there” kind of thing. However the community driven development approach it is taking is of interest, and over the past year we at CETIS have been making a concerted effort to engage more with the Sakai community and try and build more links to relevant JISC funded activity e.g. the current DVLE programme.
Ian Dolphin’s opening keynote gave a really useful overview of the history of Sakai, their vision of ‘plugability’ and ease of integration of tools and services. The community continues to grow with over 330 known adopters, 71 foundation members, and 20+ commercial affiliates. (As an aside one of the more intriguing aspects of cultural diversity was the presentation from St Petersburg State University talking about their use of Sakai and how they are now working with private Islamic schools across Russia in developing their curriculum delivery).
My main interest in the conference was to try and find out more about developments with their Open Academic Environment (OAE) which I know involves integration of widgets and explore potential links particularly around the JISC DVLE programme. I also wanted to get some more clarity around the differences/links/integrations between the OAE and the original CLE (Collaboration and Learning Environment).
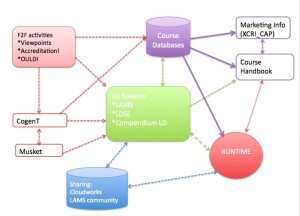
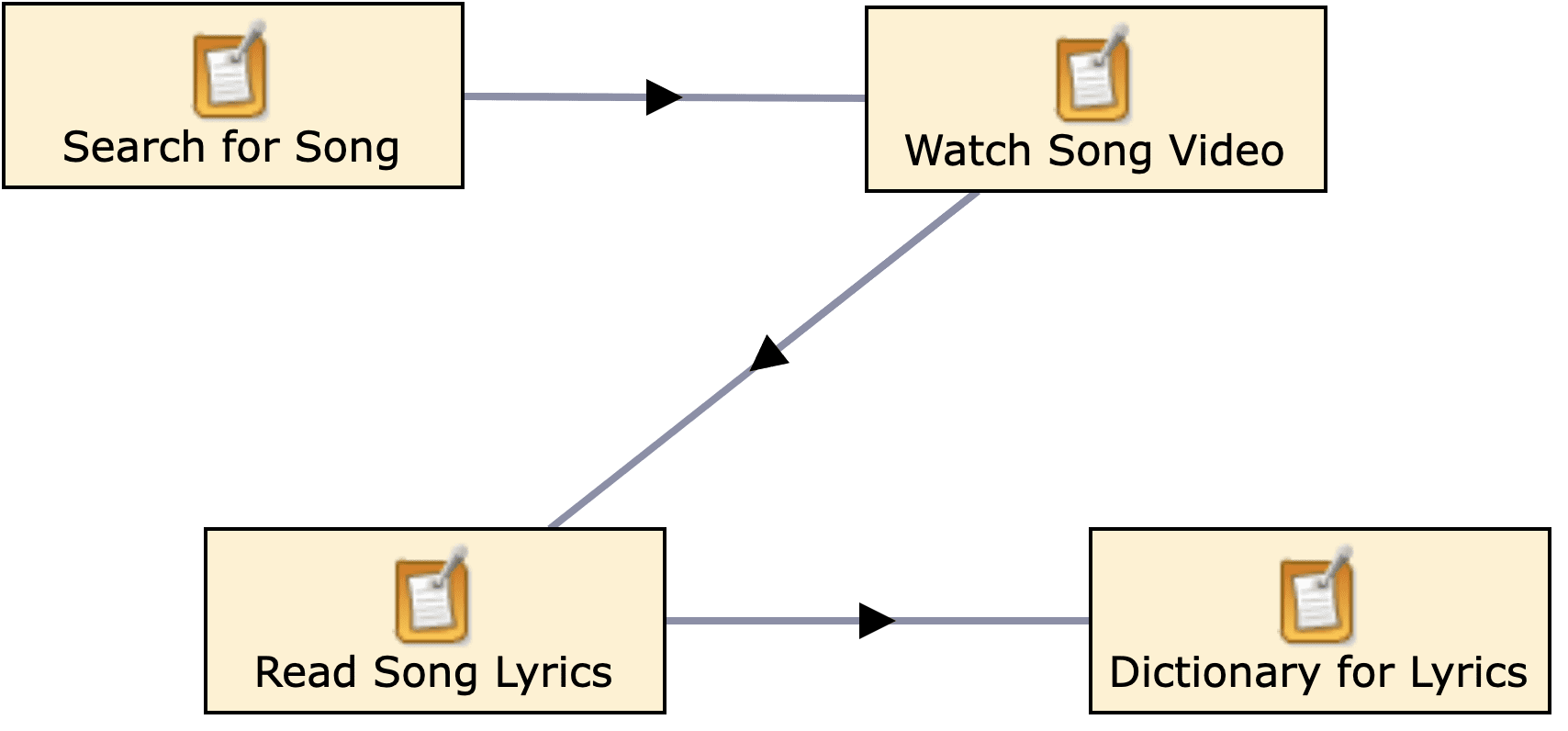
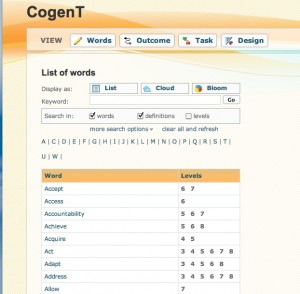
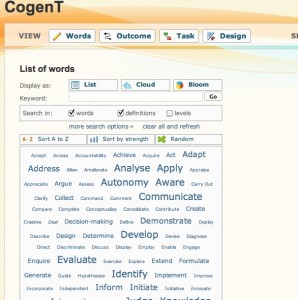
The OAE works seems to be developing apace, and it was heartening to see (and hear about) their development process which is very much user led. The project is creating and using what they call “design lenses” to guide developments. Each lens corresponds to a particular aspect of teaching and learning. The over-arching lens is conceived as a mindmap (see screen shot below) and there is a high level of alignment with work of the JISC Curriculum Design and Delivery Programmes and the challenges, processes and technologies structure of the Design Studio.

Sakai Learning Capabilities Design Lenses
The demos I saw from the project group and in particular from the team at NYU, it would appear that the OAE is a usable and flexible environment. There is also an online demo by Lucy Appert, NYU available here. Some highlights of the system were the use of widgets; tagging of content, increased levels of openness from private to shared to public; more integration with the usual suspects of external sites; integrated licencing and more.
In terms of widgets we have had some interactions over the past couple of years with developers from the University of Cambridge through our early widget working group meeting. Although not taking the W3C/Apache wookie route, they were able to do some basic interoperability and repackaging to make them run in a wookie server so it might be worth the team looking at the growing number of widgets available from that community and re- purposing them.
The OAE group are working towards creating templates and again, I can see lots of links to the Curriculum Design and Delivery programmes, and also to the wider context of learning design and the range of stakeholders who came to the Design Bash later in the week in Oxford. We have a wealth of case-studies and resources around staff and student engagement at a range of levels across the curriculum design process which I’m sure could be of mutual benefit. The work Robyn Hill (University of Wyoming) has been doing around templates also highlighted commonalities around the issues of shared understandings of terminology, context specific use etc, etc, which again all came up during Design Bash.
The CLE is also developing with the latest version due for release in Spring 2012. Chuck Severance gave an update on developments, which have also taken a very user centric design process. Unsurprisingly given Chuck’s involvement in both communities, one of the major updates to the CLE will be the integration of the new IMS CC specification (which will incorporate basic LTI). Chuck sees this as being a (or perhaps the) “game changer” for Sakai. Despite appreciating the benefits of LTI, I’m somewhat skeptical about that in the UK context. However, if there is a rush of LTI producers and consumers of the coming 18 months then it could indeed give Sakai an edge over other systems.
The OAE and CLE were talked about as being complementary, but the community is obviously in a hybrid phase at the moment until there is a complete integration. So for people thinking about adoption, they will probably need to have clear timeline of integration and release of features to their community. The OAE looks very pretty and I can see it appealing to academics – however you will need quite a bit of dedicated technical support to use it. NYU are still just piloting its use in selected courses/schools.
As I mentioned earlier, Sakai doesn’t have a huge uptake in the UK but I was able to get more of an overview of the UK scene during the “Towards a common European Sakai Fishing Policy” session presented by Adam Marshall (Oxford University) and Patrick Lynch (University of Hull). Now Oxford isn’t your typical HEI however Sakai does seem to work for them. Their transition from their previous system (Boddington – hands up if you remember that one!) seems to have gone remarkably smoothly. Customization is crucial to Oxford and Sakai has afforded them the level of flexibility they require. Hull on the other hand is more representative of a typical HEI and both Adam and Patrick are keen to expand the UK user base to include more “normal” institutions. Currently the users in the UK and Ireland are Newcastle, Lancaster, Daresbury, Hull, Oxford, Cambridge, Bath and Limmerick, with Newcastle and Bath using it more as a research environment than a teaching and learning one. A UKissN (UK and Ireland Support Network) has been formed, more information is available from their blog and over the coming months they hope to produce more case studies etc of implementation to encourage interest.
One phrase that did keep cropping up in various conversations over the course of the conference was “you don’t fired for choosing moodle”. I’m not sure that is the main reason for the increased migration stats we’ve seen in the UK over the past couple of years, however there is an underlying truth in there. By the same token I can’t see anyone getting fired for having another look at Sakai. So I would encourage you to go the the UKissN site, explore what’s happening and start asking questions.
Obviously I haven’t been able to cover everything in the conference in this post, but as ever, I was tweeting away during the conference, and I’ve collated my tweets including lots of links here to give another view of the conference.